Performance and optimisation
So, you have a supercalifragilisticexpialidocious looking website and the time has come to check if your website is optimised and can perform as good as a v8 car engine. You've come across a variety of tools and techniques, but with so many of them out there you find yourself pulling out your hair trying to decide which ones to choose. Well, have no fear. In this post I will showcase a few of the easiest methods I have come across and implemented on this website that you can use to check your websites health. So stethoscopes at the ready.
Code validation
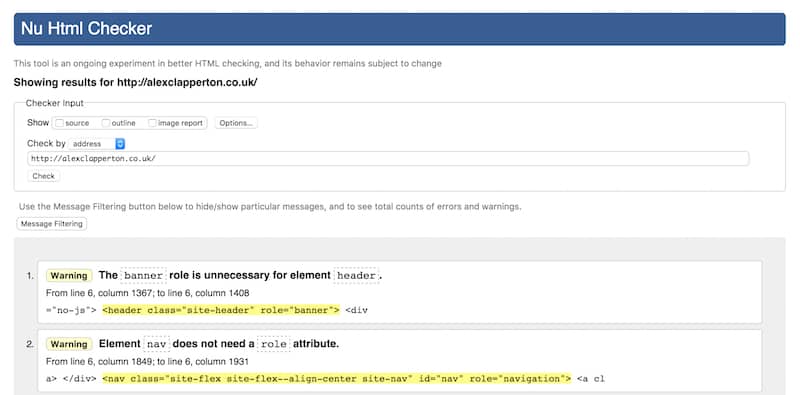
Making sure your code is validated is a vital part when checking your websites optimisation. Not only does it make maintaining the code a lot easier, it also helps to teach good practice amongst developers and can lead to more complex quality code such as accessibility.
One very easy method of checking if your HTML code for example is fully validated is by heading to the W3C Markup Validation Service website. Here you have the option to input your website url, if your website is live, you can also validate your code by uploading files or you can directly input your HTML code.

Page optimisation
So now you have a beautifully validated website it's time to move on to checking how optimised your website is. Also, making sure your website is optimised for mobile devices is just as important. An interesting article on the Team Treehouse Blog gives you 10 reasons on why to optimise your website for mobile. Two of those reasons are that 1.2 billion people are accessing the web from mobile devices and that over half of web traffic is mobile.
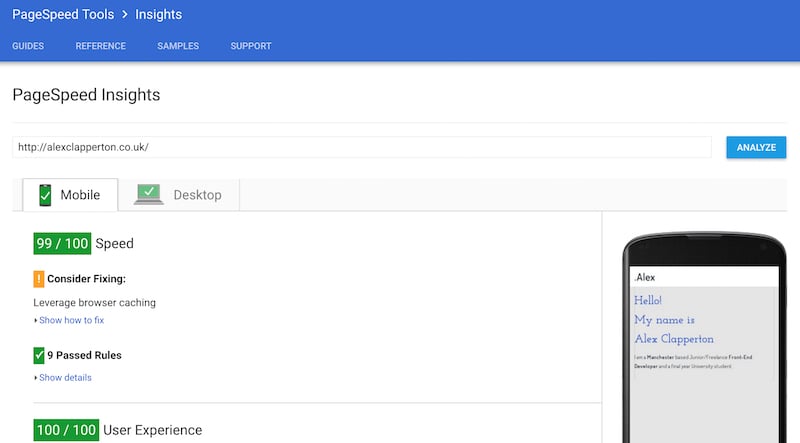
One performance testing tool I use is by Google called PageSpeed Insights. This tool gives you a good insight into the speed of your website and gives it a ranking from 0 to 100, with 100 being the best. The tool will also point out any areas of your website that can be improved, such as browser caching, and provides a link on how to do that. It even checks the file sizes of your images and if it suspects that some of your images are too large, it will provide you a link so you can download a compressed version of your images. Very handy if you ask me.

SEO (Search Engine Optimisation) integration
Oh no not SEO!!! As a developer I know how important SEO is, even though it can be a tedious task sometimes, and that it plays a very important part in getting my website visible to millions of people on the web. SEO is not only about search engines, but good SEO practices improve the user experience and usability of a web site.
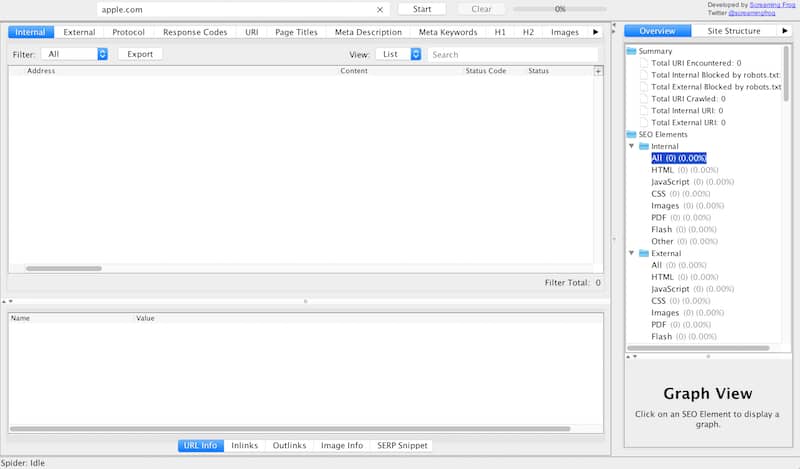
Last year I came across a fantastic tool, that you can download for Mac or Windows, known as Screaming Frog. This tool is an SEO guru that can check everything from image alt text to checking the title tags and the heading structure of a website. With the free version you are limited with the features you get, such as checking up to 500 web pages, but the free version still gives you plenty to work with.

This tool can check SEO integration in a heartbeat and saves a whole heap of time, so rather than me ribitting on at how good this tool is, I suggest you hop on over to the Screaming Frog website and make SEO your best friend.
This is just the beginning
These are just a few of the tools that I highly recommend to use. In my next post I will discuss more tools you can use, such as WebPageTest, to check the performance and optimisation of your website.
Bibliography
Jacob McMillen. (2015). 10 Reasons Your Website Needs to be Mobile Optimized. [ONLINE] [Accessed 28 October 2016]. URL: Team Treehouse